提問:競業都有提供購物車耶,上頭有交代希望下個版本可以落地購物車功能。
針對購物車相關的需求我們可以從這個功能所會參與的角色下去思考。
首先 ”使用者” 前往電商網站瀏覽商品並將 ”商品” 加入 ”購物車” ,通常在這個時候我們會檢核使用者必須是 ”會員” 才可以使用購物車功能,若尚無登入狀態會請他去登入或是註冊,完畢後返回。接著消費者會在購物車內編輯,勾選商品,前往結帳頁面選擇 ”支付方式” , ”物流方式” , ”優惠券” 等相關資訊,確認後前往 ”金流” 環節進行結帳,結帳完畢後,或是交易成功會有 ”訂單” 供會員查看。
使用者
訪問網站:使用者可以瀏覽電商網站的商品。
登入/註冊:若使用者尚未登入,需引導其登入或註冊成為會員。
查看購物車:能夠查看已添加到購物車中的商品列表。會員
管理個人資料:會員可以查看和修改其個人資訊。
查看訂單歷史:可以檢視過去的訂單紀錄和購買明細。商品
展示商品資訊:包括名稱、價格、描述、庫存狀況、圖片等。
加入購物車:會員可將商品加入購物車,並在此過程中檢查庫存是否足夠。購物車
商品管理:會員可以在購物車內編輯商品數量、刪除商品等。
計算金額:自動計算購物車中所有商品的總金額,包括可能的折扣和運費。支付方式
提供多種支付選項:如信用卡、PayPal、銀行轉帳等,會員可以選擇適合的支付方式。
驗證支付信息:確保會員提供的支付信息有效。物流方式
顯示物流選項:提供多種物流選擇,包括不同的運送公司和運送時間預估。
計算運費:根據選擇的物流方式,自動計算運費。優惠券
優惠券管理:會員可以輸入優惠券碼以獲取折扣,系統需檢查其有效性。
顯示折扣後的價格:在計算總金額時考慮優惠券的影響。金流
處理金流交易:結帳時需調用後端API進行金流處理。
回饋交易結果:根據金流處理的結果,回饋會員交易成功或失敗的訊息。訂單
生成訂單:交易成功後,自動生成訂單,並提供給會員查看。
訂單追蹤:會員可以查看訂單狀態,例如發貨、運送中、已送達等。
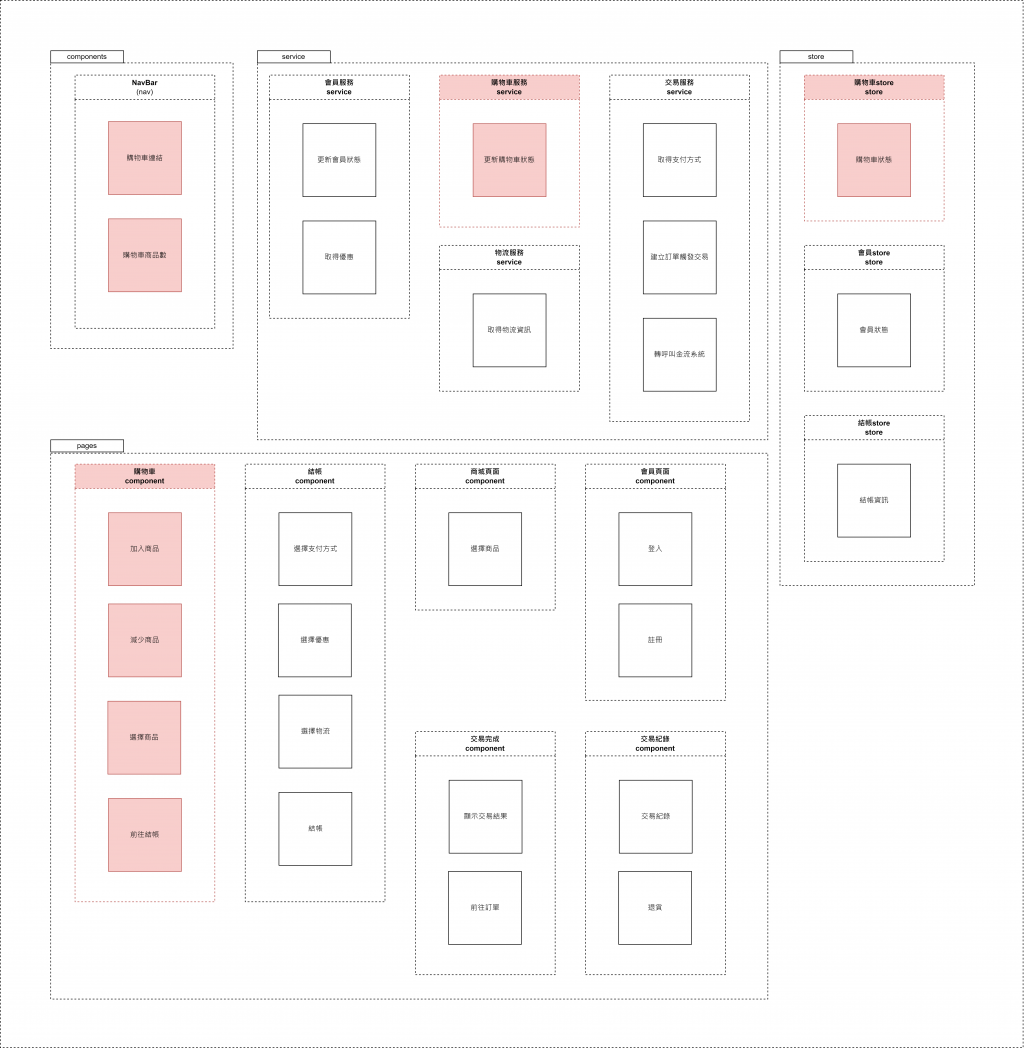
嘗試將各角色可能會提供的服務畫出來,大致上會長這樣。
本次實作的重點就會是在,如何使透過狀態管理的方式實做出可以加減商品,選擇商品,計算金額,組成結帳資訊的購物車。
Components
購物車元件:負責呈現購物車內容的元件,包含商品列表、總金額等。
商品元件:顯示單個商品的詳情和“加入購物車”按鈕。Services
購物車服務:封裝購物車的 CRUD 操作,包括添加、刪除、更新商品等。
支付服務:處理支付流程及相關邏輯。Routing
導航設置:設計路由使得使用者能夠方便地從商品頁面導航到購物車頁面和結帳頁面。NgRx
狀態管理:利用 NgRx 管理購物車的狀態,保持購物車數據在應用中的一致性和響應性。
動作和 reducer:定義購物車的行為(如添加商品、移除商品)和對應的 reducer。HTTP
與後端通訊:使用 HTTP 請求來與後端伺服器交互,更新資料庫中的購物車狀態,並獲取商品資料。DataBinding
雙向數據綁定:使元件之間可以輕鬆傳遞數據,例如當使用者更改購物車內商品數量時,自動更新總金額。Pipes
數據轉換:使用 Pipes 進行數字格式轉換,例如將價格轉換為貨幣格式,進行金額的加總等。
下一篇文章,我們會一步一步地實作購物車功能。從基本元件的建立開始,逐步集成服務、狀態管理及模擬後端 API 的調用。
